
Scratchのゲームづくりからはじめて、ARに進み、ロボットを動かしてから、HTMLでwebページをつくって、最後はJava Scriptを加えてスマートフォンのアプリを完成させる構成になっています。
たくさんの種類があるプログラミング言語ですが、それぞれの言語には目的があり何をつくりたいのかによって使うべきプログラミング言語は異なります。
多くのプログラミング言語には似た性質があり、より高度なものをつくるには、目的に合った言語を深く知る必要があります。
構成はこんな感じです
Part 1:ゲームをつくろう
Part 2:ARをつくろう
Part 3:ロボットを動かそう
Part 4:Webサイトをつくろう
Part 5:スマホアプリをつくろう
いろいろ変身するミライネコ(ねこ)とプログラミングをやってみたいチュータ(ねずみ)がご案内
プログラマーに変身したミライネコがチュータにアドバイス。
プログラミング初体験のチュータはネコプログラマーといっしょにチャレンジしていきます。
まずはじめにプログラミングについてわかりやすく説明してくれています。
RoboJamで紹介しているプログラミング言語についても簡潔にまとめてあるので、どんな言語があるのか役にたちます。
Part 1:ゲームをつくろう
Scratchを使ってゲームをつくっていきます。Scratchの基本操作から始まり、実際にゲームを作っていく内容へ。
スプライトやブロックの配置、変数の作り方など、スクリーンショットで随所に説明されているのでとてもわかりやすい。
手順に沿ってゲームづくりを進めていくことができます。
Part 2:ARをつくろう
AR(拡張現実感)
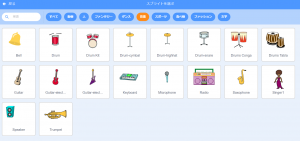
Scratchのビデオモーションを使ったARプログラミングで仮想楽器づくりにチャレンジ!
Part 1と同じく、Scratchを使ってARをつくっていきます。

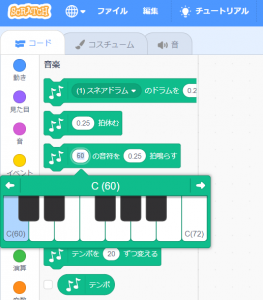
楽器を選んで、ブロックを組み合わせて音が鳴るようにプログラムを組んでいきます。
ここでもスクリーンショットで手順が示してあり、ネコプログラマーがところどころに出現してアドバイスをしてくれているので、わかりやすく読み進めることができます。
ARでつくる楽器が、ドラム・ピアノのふたつ。


Part 3:ロボットを動かそう
ロボットのしくみと、プログラミングを説明してくれています。
ここでは「新kokaスタディーノプログラミングセット」というキットを使ってロボットをつくっていきます。
専用のブロックプログラミング環境を使って「踏切ロボ」と「ワニ型ロボ」にプログラムを組み込んでいきます。
ワニ型ロボを改造しよう!では、ワニの口の中に手を入れると3回に1回だけ噛む、という動作に変更し、危機一髪ゲームのようにプログラムを組んで家族で遊べる道具になることを体験。
Part 4:Webサイトをつくろう
HTMLを使ってWebサイトを作っていく作業です。
Part 5:スマホアプリをつくろう
HTMLとJavaScriptを組み合わせて、スマホアプリを作るためのサイトMonaka(モナカ)を使ってアプリを作っていきます。
Part 4、5ではHTMLとJavaScriptでwebサイトやスマホアプリの作り方を紹介しています。HTMLとJavaScriptはどちらもプログラミング言語ではないのですが、規則どおりに入力していくことはプログラミングともよく似ています。
Part 1~3ではビジュアル型プログラミング言語を使用
Part 4,5では、HTML、JavaScriptを使用
子ども向けのプログラミングはビジュアル型から始めることが多いですが、実際のプログラムはそれぞれの言語を用いて組んでいかなければいけません。Part 3の終わりにはビジュアル型言語とテキスト型言語のつながりについても解説してくれていますので、ビジュアル型を卒業してテキスト型を学んでいくことへもスムーズに移ることができるのではないでしょうか。
この本を通して、プログラムは自分で書くことが出来るんだ!とわからせてくれます。
プログラミングを学ぶ子どもたちにとって内容に沿って進めていくことで、「なにができる?」をステップアップして学んでいくことができるでしょう。
そして「こんなの作りたい!」「こんな風にしたいの!」と、
子どもたちのプログラミングへの探求心を育むことにも役立つ一冊になりそうですね。
おすすめ度:




